Grafana k6
로드(부하) 테스팅 프로그램은 다양하게 있다. 아파치 재단에서 만든 JMeter도 있고..누구도 있고..뭐도 있고..
나도 제일 먼저 JMeter를 쓰다가 k6로 전환해 보았는데, 신세계다. (그렇다고 JMeter보다 엄청 좋다는 이야기는 아니다.)
k6
먼저 Grafana k6를 설치한다. 나는 윈도우 11 환경에서 choco를 이용해서 다운로드 받고 설치했다.
스크립트 작성
GUI환경이 아닌, CLI환경이므로, 테스트 스크립트를 작성해줘야 한다.
나는 기본 RESTful API를 호출할 것이므로 스크립트가 복잡하지는 않다.
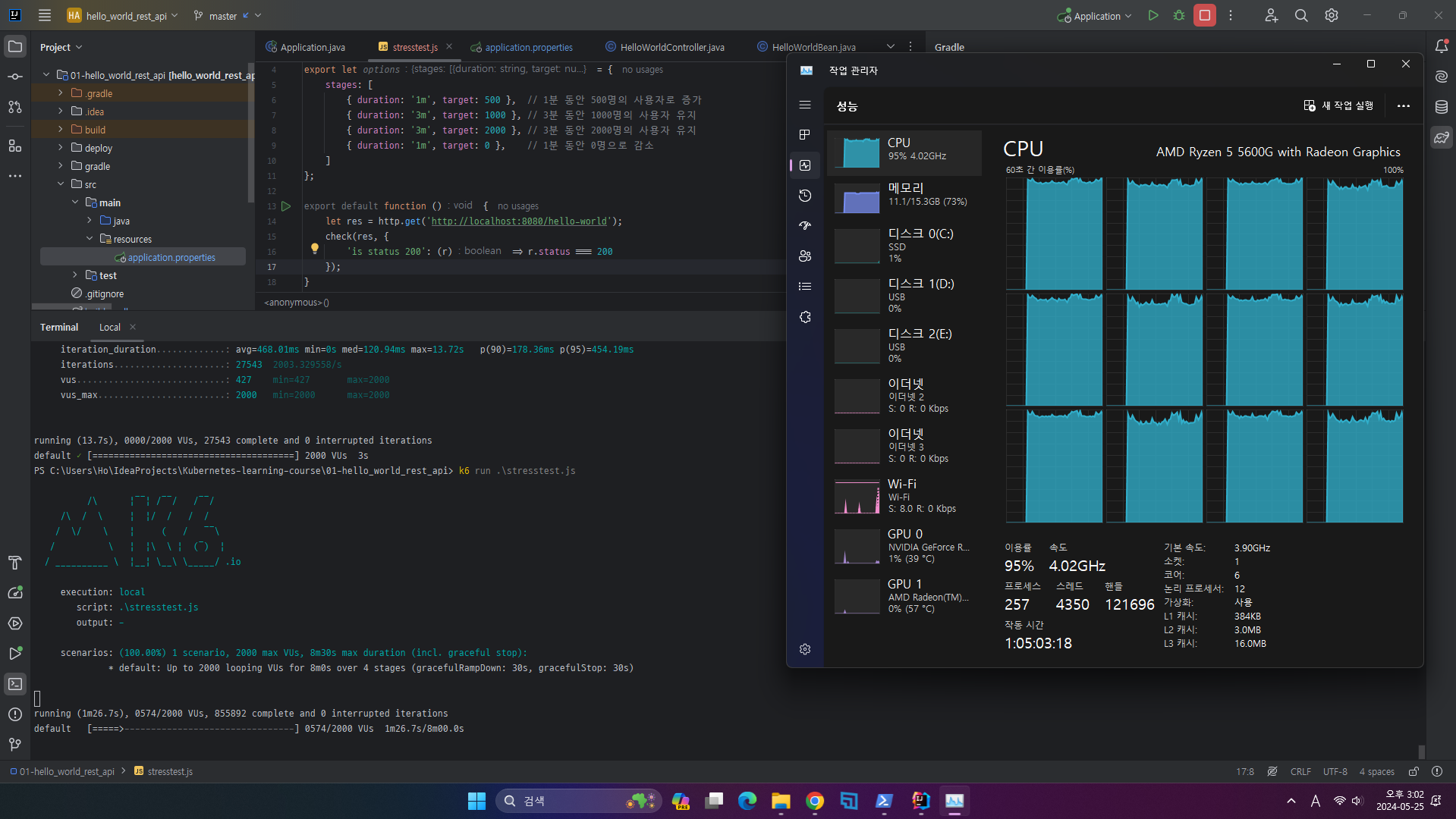
아래 스크립트는 VUs(유저수)를 2000명으로 잡았을 경우, 어떻게 테스트할지를 스크립트화 한 것이다.
import http from 'k6/http';
import { check } from 'k6';
export let options = {
stages: [
{ duration: '1m', target: 500 }, // 1분 동안 500명의 사용자로 증가
{ duration: '3m', target: 1000 }, // 3분 동안 1000명의 사용자 유지
{ duration: '3m', target: 2000 }, // 3분 동안 2000명의 사용자 유지
{ duration: '1m', target: 0 }, // 1분 동안 0명으로 감소
]
};
export default function () {
let res = http.get('http://localhost:8080/hello-world');
check(res, {
'is status 200': (r) => r.status === 200
});
}
테스트 실행
스크립트 작성이 완료되었으면 실행해 보자.

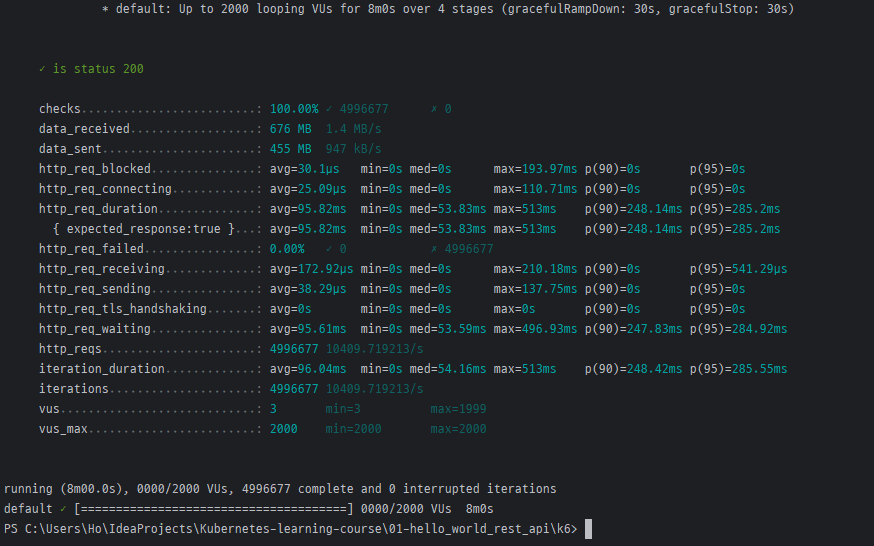
테스트 결과
테스트 결과를 아래와 같이 콘솔 창에 알려준다.
이를 보고 분석할 수도 있으나, 기본적으로 web-dashboard로 report 기능을 제공해주기 시작한다.
influxDB와 Grafana를 연동해서 볼수도 있으나, 기본 웹 대시보드를 이용해 보자.

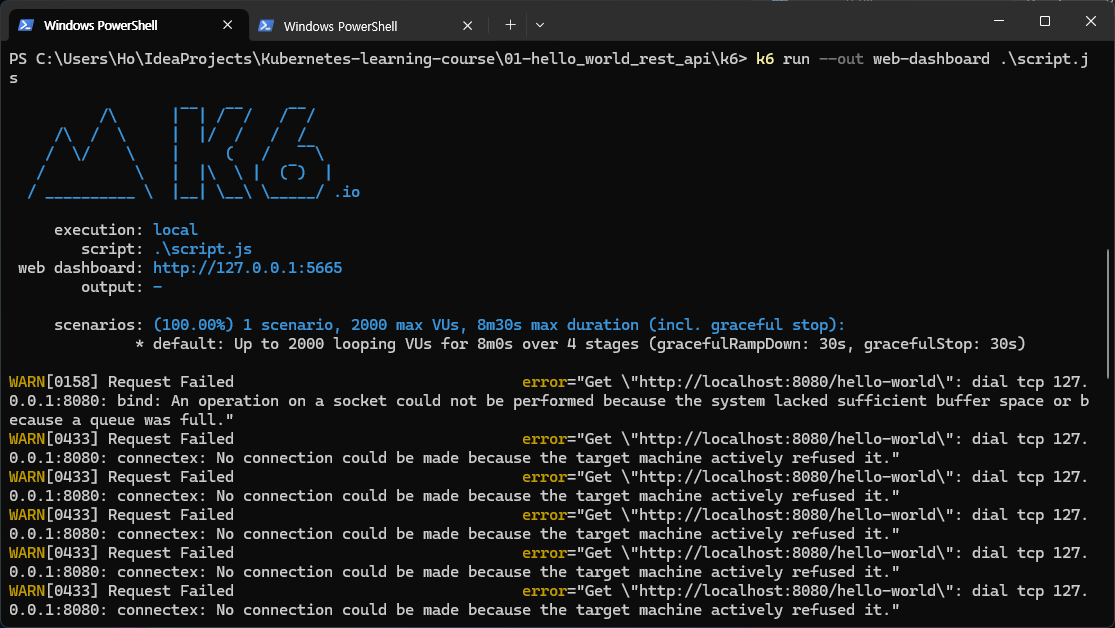
--output web-dashboard
옵션을 커맨드에 추가하면, 콘솔창에 web dashboard URL이 공유된다.

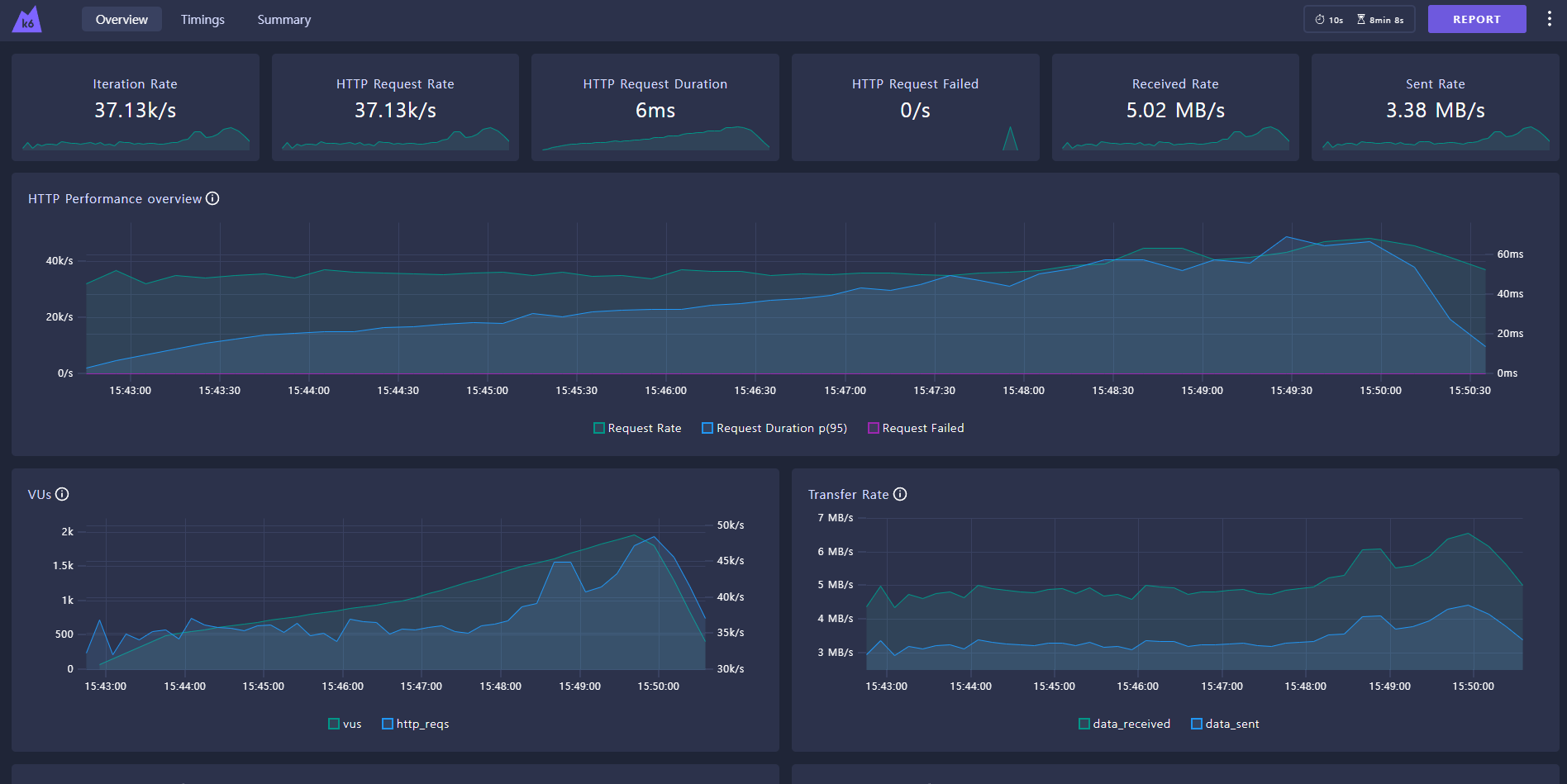
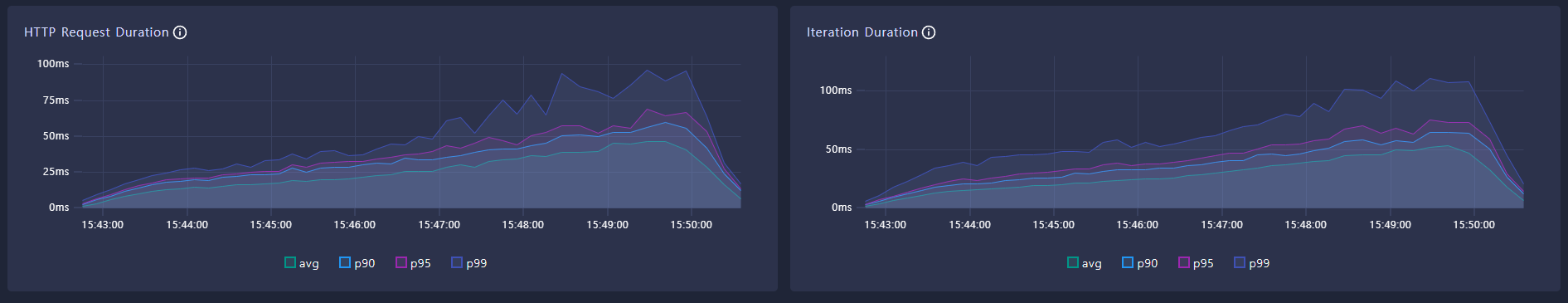
웹 브라우저로 접속해보면 아래와 같은 결과를 얻을 수 있으며, 우측 상단의 REPORT 버튼을 누르면 별도의 페이지로 리포트 기능을 제공해준다.


자세한 내용은 Github을 참고하길.
테스트 해보니 내 생각은?
k6를 사용해보니, Grafana 또는 자체 대시보드로 분석한 내용을 쉽게 가시화 할 수 있어서 나쁘지 않았다.
또한, Local에서 매우 단순한 hello-world Spring Boot 어플리케이션이 얼마나 부하를 버틸 수 있는지도 테스트 할 수 있어 실제 개발에 도입하면 엄청 편리하지 않을까?
설치 및 설정도 어렵지 않고, 테스팅도 stage별로 부하를 서서히 늘려 갈 수 있으며, 크로미움을 통해서 브라우징 테스팅도 할 수 있어 앞으로도 매우 발전 가능성 있고 지켜봐야 하는 부하 테스팅 툴임에는 틀림 없다.
Leave a comment